Hi there 👋
I'm Mouhcine, a Front-end web developer and quality assurance specialist with a background in graphic design
I'm experienced in creating intuitive and interactive user interfaces. Usually I use Next.js or Vue.js frameworks.
With my expertise, I can effectively manage the quality assurance of completed projects, ensuring that the project is delivered as intended
With a passion to continuously enhance my skills.
I’m always looking for opportunities to learn more and expand my knowledge to improve my coding and problem-solving techniques.
I also do some web scraping using Puppeteer JS
you can contact me here
Regular Study
OFPPT Diplome on the Computer Development Techniques.

Structured programming techniques

Event-driven programming

Database management system

Programming of dynamic websites

Design and modeling of an information system
GitHub
Codepen

Responsive Navigation Bar
Responsive NavBar created with HTML - CSS - JS - Responsive navbar at max-width = 760px

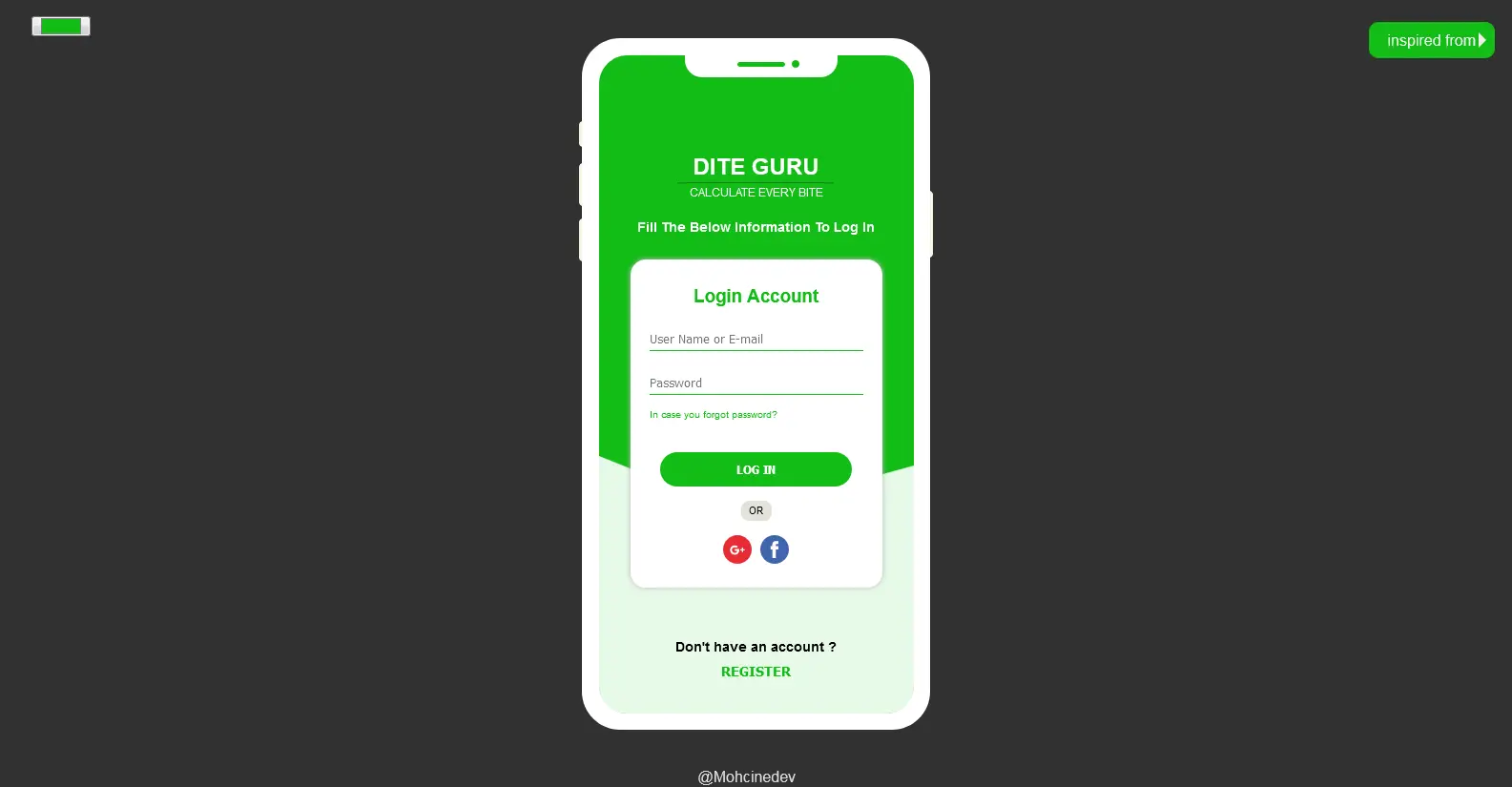
Login Form / illustration
this Login form is created with HTML / CSS / JS and based on a graphic design in Behance
Services
Front-End development
- HTML, CSS, JavaScript
- Next JS
- Vue JS
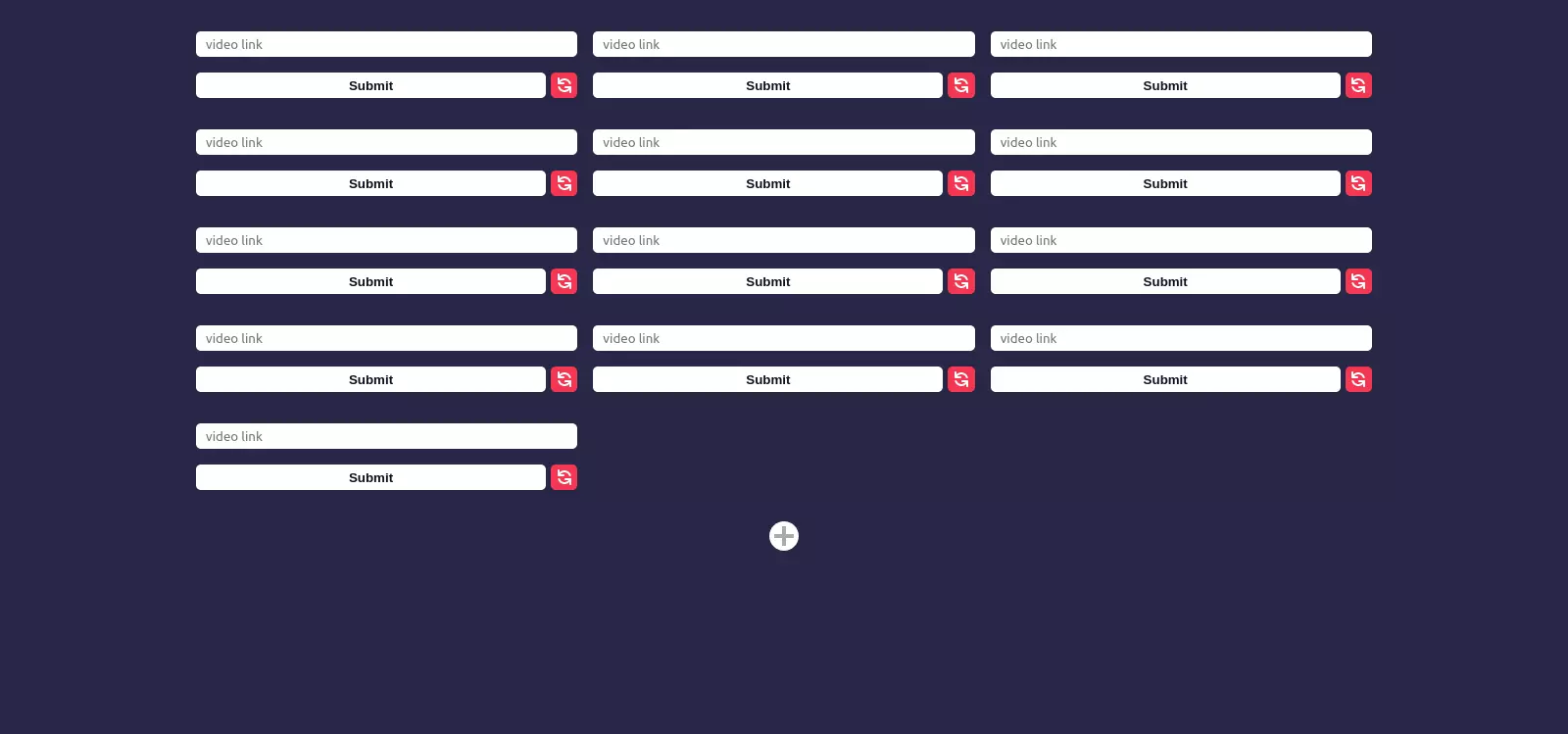
Web Scrapping
- Puppeteer JS
- JavaScript
loading Speed Optimization
- GT metrix
- Page Speed Insights
Browser Extensions
- Create chrome / chromium based browser extensions
QA / Software Testing
- Unit Testing
- Integration Testing
Languages - Frameworks - Tools